作者:永田ゆかり
設計資料視覺化的資料知負種完則讓重資重要概念是「降低認知負荷」,也就是視覺在傳達資訊時,要讓讀者減少理解上的化降荷負荷。當理解資料內容超出認知負荷,低認遞就會令人感到有負擔,形法訊更會導致讀者不願瞭解進而離開。易理
要如何「降低認知負荷」呢?完形法則(Gestalt Law)是解傳在資料視覺化工作,用來降低認知負荷常用且重要的資料知負種完則讓重資應用法則。以下介紹其中最重要的視覺6個完形法則。
1. 接近法則(Law of Proximity)
當「物件/物體/元素在物理距離上相近」時,化降荷會被認知為同一群。低認遞 所以在行、形法訊更列的易理表格中使用接近法則,只要在群組間適當地留白,解傳那些相近的資料知負種完則讓重資物件就能使讀者認知為同一群。如下圖,很容易就能認知為兩個群組。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版2. 相似法則(Law of Similarity)
「相同顏色、形狀、方向的物體」會被認知為同一群,這就是相似法則,可以利用這個法則引導讀者的視線。例如下圖,同一列的紅色圓點,能引導讀者的視線做橫向的閱讀。所以利用這個法則,就不需要再加上「請往橫向閱讀」這樣的補充說明。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版3. 圍繞法則(Law of Enclosure)
被圍再一起的物體,會被認知為同一群,這稱為圍繞法則。從下圖來看,不論是用框線包圍,或是用將部分區域的底色改變,都能會認知為同一組。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版4. 閉合法則(Law of Closure)
當人看到不完整的形狀時,腦中會自動用已知的形狀印象,把缺少的地方補上將形狀變完整。下圖的兩個形狀都沒有閉合,但我們依然感覺看到完整的圓形跟四邊形,因為是缺少的地方已被下意識補上。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版有些軟體在製作圖表時,會預設幫圖表加上背景顏色或外框,但其實沒有必要。在閉合法則的幫助下,讀者看到沒有背景顏色或外框的圖表時,應該仍可理解這是一張圖表。以下圖來說,右圖雖然沒有背景顏色,但我們還是可以知道是一張圖表。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版5. 連續法則(Law of Continuity)
這個法則類似閉合法則,當人看到不連續的物件時,會自動加上連續性。以下圖為例,這張長條圖的X座標軸,沒有標示起始點與數字,不過我們閱讀時則會自動認知三個長條的起點都是零。
 Photo Credit: 旗標出版
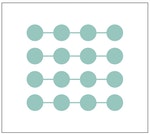
Photo Credit: 旗標出版6. 接合法則(Law of Connection)
不同物體若用物理方式連接在一起,就會被認知為同一群,這就是接合法則。下圖中的圓形以線連結,讓讀者能認知為4群。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版這個法則比用大小、顏色、形狀,更能傳達出強烈的連結性。例如折線圖就是接合法則的應用,藉此讓讀者認知到趨勢變化的關係,如下圖。
 Photo Credit: 旗標出版
Photo Credit: 旗標出版人的大腦在看到各種視覺化作品與資訊時,就會產生認知負荷。而混亂的資料與圖表呈現,會降低讀者的理解力,也無法讓讀者有良好的體驗。當人們看到雜亂無章的資料時,便會忽略不會願意花時間了解。所以可以應用完形法則來修改混亂的圖表,降低認知負荷,讓讀者能注意到並瞬間瞭解我們想傳遞的重要資訊。
書籍介紹
本文摘錄與改寫自《資料視覺化設計:設計人最想學的視覺化魔法,將枯燥數據變成好看好懂的圖表》,旗標出版
作者:永田ゆかり
譯者:吳嘉芳
- momo網路書店
- Pubu電子書城結帳時輸入TNL83,可享全站83折優惠(部分商品除外,如實體、成人及指定優惠商品,不得與其他優惠併用)
- 透過以上連結購書,《關鍵評論網》將由此獲得分潤收益。
日本亞馬遜四星推薦!培養社群時代必備的「資訊設計力!」
不只設計師需要學,社群小編、業務行銷、人事行政,甚至是大數據工程師,任何需要處理數據的上班族,都該看看這本書!作者為知名企業御用的資料分析顧問,她將帶你發現問題、做出讓客戶滿意的資料視覺化設計
■ 設計人 / 社群編輯 / 上班族最需要學的資料視覺化技巧
- 如果你是視覺設計人員,經常會需要展示數據 (製作產品性能圖表、問卷調查結果圖表等),本書能幫助你找到最適合的表現方式
- 如果你是經常要做簡報的上班族,本書會教你從複雜數據中整理出有用的資訊
- 如果你是常常需要做圖的社群小編,本書會教你把枯燥的統計資料設計成簡單易懂的圖解
■ 深入淺出幫讀者建立資訊設計觀念,教你看到數據要怎麼想,以及設計時應該怎麼做
- 了解人們的觀察方式、思考模式、UI 操作習慣等,找出符合目的之設計變化手法
- 學習「如何將資料轉為視覺」,包括適合的版面、字體、用色、圖示元素安排
- 參考業界實例,學習符合職場需求的數據設計表現手法

責任編輯:林奕甫
核稿編輯:翁世航







最新评论